This is one of my favorite newly-found tools: creating a QR code out of any page. I found it one day from the right-click menu. My husband asked me to pull up the inspector on some page, and there it was. Create QR code for this page. It’s a fast, lazy way to send web content to my phone.
Here’s how to do it.
- Using Google Chrome browser, go to the page you want the QR for
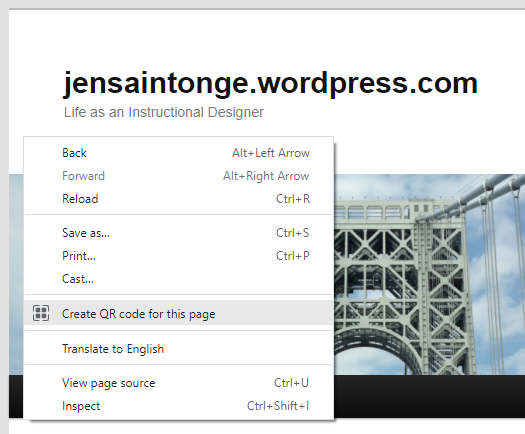
- Right-click anywhere on the page’s background
- Click “Create QR code for this page” from the menu

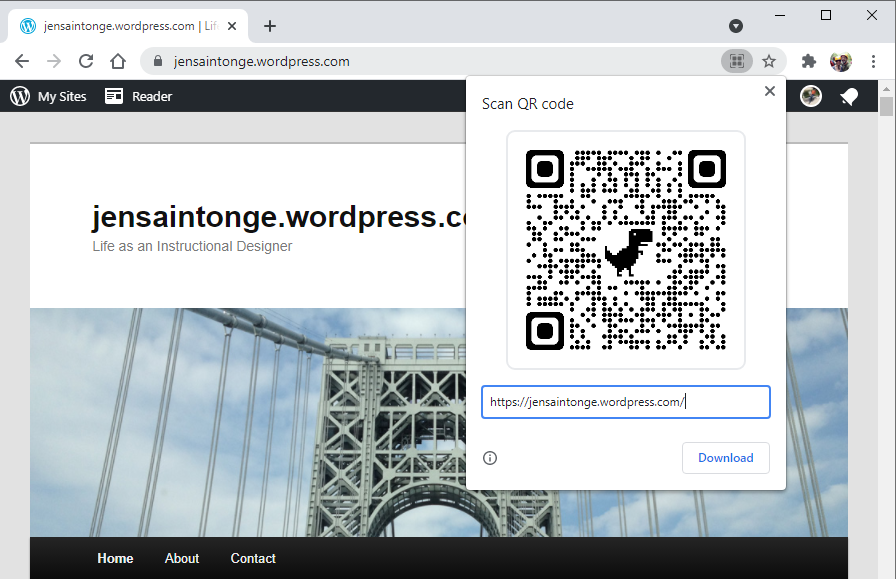
At this point, a QR code will be generated by the Chrome browser. I think the little dinosaur is Chrome’s QR logo. At this point, you can scan it from your phone. Note that on the address bar of Chrome, there is now a QR code button on the right side you can click on. This button appears when you put your cursor in the address bar.

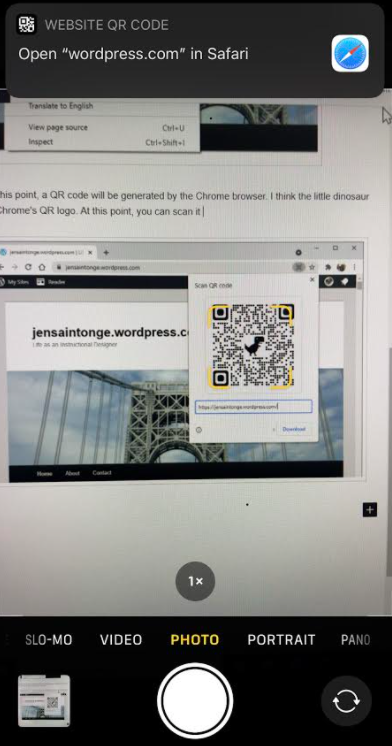
Below is a screenshot of what it looks like when I pull up the QR code using my iPhone’s camera. When I click on ‘Open “wordpress.com” from Safari, it will take me to jensaintonge.wordpress.com.

Ways I use this (or plan to)
- Send a YouTube how-to video to myself or my husband, so we can watch steps on a phone while I’m doing something, like a YouTube showing how to pull a part on a car
- Quickly send a Webex Invite page to my phone so I can log in from there
- Share a link to a group of people in an in-person meeting from a projector
Feel free to comment below… how can you see yourself using QR codes? I love hearing new ideas!
Lookouts
- This works best from desktop and laptop machines. You can create QR codes from your phone, but there are other sharing options that may be just as fast. Or not, you never know!
- If you send someone a page that requires a login, you still need to log in to access it.
- You won’t have the option to create a QR code from blank addresses or Chrome settings pages (which you don’t really need anyways…).
- Always make sure you know where your QR codes are coming from. They can direct you to nefarious things if you aren’t careful.
- If you don’t want the dinosaur, you can use Adobe Illustrator to create your own QR code without the logo.
That’s it! It is incredibly easy to create and use QR codes. I hope this helps someone out in the clouds!
